Native App Integrations
Native app integration is the process of interconnecting one or two native apps for a seamless user experience. We’ll cover two primary use cases in this guide: app-to-web and app-to-app. The two primary mechanisms are App Links and Universal Links for Android and iOS, respectively.
App-to-Web
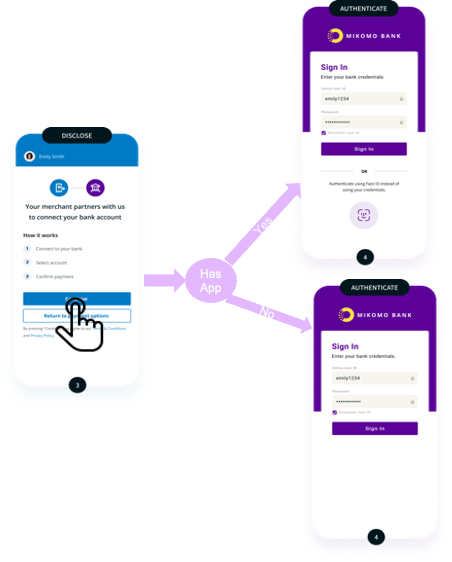
Universal Links/App Links are standard web links http://example.com. Your app launches the /authorization URL. This triggers the platform (iOS/Android) to check and see if an installed app is registered for that link. If so, the app launches (App-to-App). If not, the browser loads the linked web page (App-to-Web).
After the user successfully completes authorization with the data provider, the user is redirected back to the platform. The platform checks to see if an installed app is registered for the link. In this case, your callback URL is registered as the link in the Apple App Site Association (iOS) or Digital Assets Links (Android) configuration. Your app picks up the link which contains the authorization code. The app can then proceed to exchange that code for the tokens.

Universal link opens the registered app if found (App-to-App). If the registered app is not found, the page (App-to-Web) opens.
App-to-App
Akoya supports universal linking to both the fintech app and the bank app. Much like the App-to-Web, your app launches the /authorization URL. The launch triggers the platform (iOS/Android) to check and see if an installed app is registered for that link. If it finds the link, the platform immediately opens the bank app to allow for user authentication. At this point the bank app may choose to use a traditional login form, pass code, or biometrics to authenticate the user. Once the user has completed the authorization your app’s registered callback URL is redirected to back to the platform. The platform finds your registered app, opens it, and passes the authorization code.
Native App Flow
These are the steps for the native app flow:
- Your application registers the callback URL
redirect_uriwith Akoya using Universal Links/App Links. - Your application redirects the user to
https://sandbox-idp.ddp.akoya.com/auth, which then guides the user to the provider bank login screen. - It is recommended that in-app browsers such as ASWebAuthenticationSession (iOS 13+), SFSafariViewController (iOS < 13), Chrome Custom Tabs, or external browsers are used when your application opens the provider’s login screen.
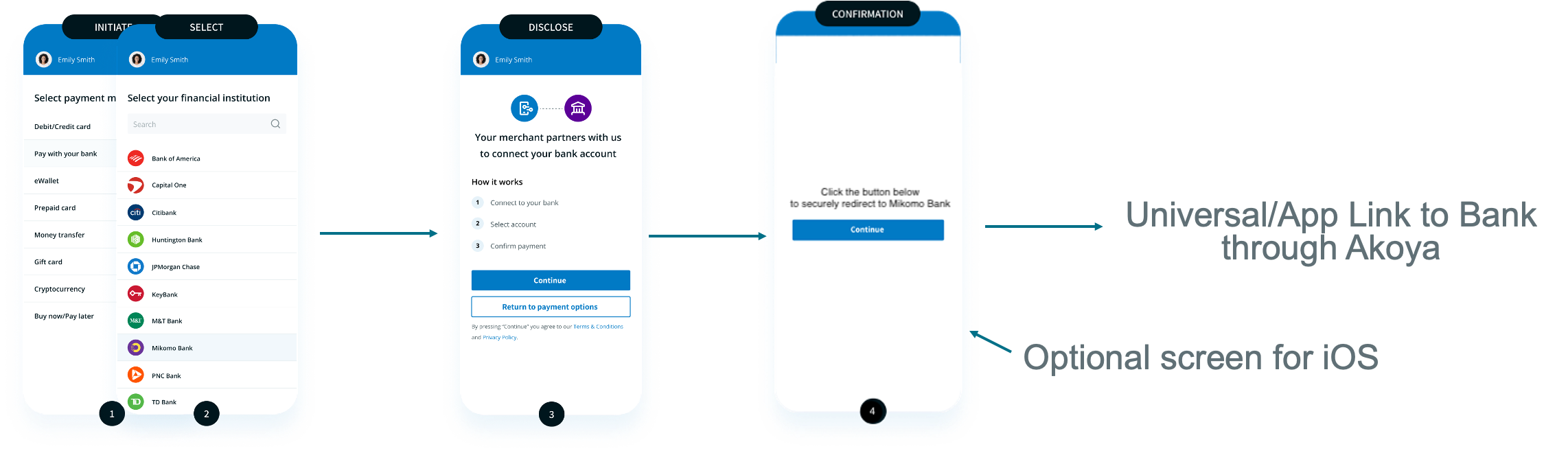
The graphic below illustrates the initial redirect user experience.

Redirect from your app to the provider through Akoya
The optional screen is required to satisfy the Universal Link policy. This policy is enforced by iOS on Apple devices. It is not required for Android devices.
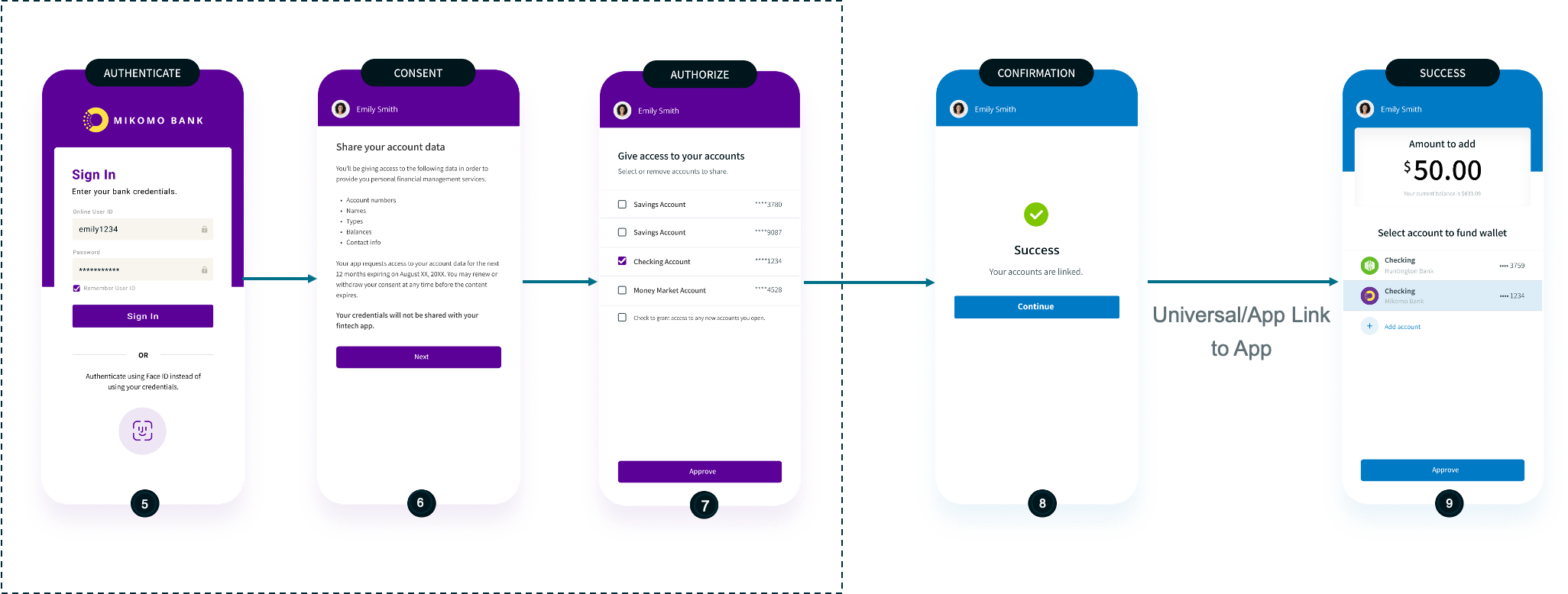
- After the user authentication is verified by the provider, the user is redirected back to the callback
redirect_urihosted page. This guides them with a prompt back to your application. - The callback hosted page handler exchanges the auth
codeto get the Akoyaid_tokenandrefresh_tokenathttps://sandbox-idp.ddp.akoya.com/token. - An optional account linking confirmation page is displayed prior to redirecting the user to your application’s Universal/App Link.
This experience is illustrated in the following example.

Redirect from provider app to your app through Akoya
Not using Universal Links/App Links (not recommended)
If you don't support Universal or App Links, you must provide a link to the application's secure website where users are redirected. From here you can capture the authorization code and send the user back to the app. You can send them back with on screen instructions or private URI Schemas (not supported in Akoya’s callback URL).
Note
Do not exchange the authorization code then transmit the user back to the app with the token value passed in the URL. This violates security best practices.
ClientId/secret and Token Exchange
ClientId/secret and Token ExchangeAkoya recommends that your clientId/secret stay protected on your server side. This helps prevent leakage. And in the event of a clientId/secret reset, your app recovers with users only needing to re-authenticate. If credentials were housed in app on the device, you would need to release an update. This would create an additional impact to your users.
It is recommended that any Akoya endpoint using clientId/secret take place via server-to-server communication. This improves security and stability.
Development Guidelines
- Akoya does not support Custom (aka Private-Use) URI Schemes as callback URLs
redirect_urifor data recipient applications. - Use Universal/App Links. These are more secure and reliable than custom URL schemes. Universal/App Links use standard web technologies and prevent URL hijacking.
- Always open the auth URL in secure in-app browsers such as ASWebAuthenticationSession (iOS 13+), SFSafariViewController (iOS < 13), Chrome Custom Tabs, or external browsers.
- Use your app’s Universal/App Link for the callback/redirect URL to redirect the user back to the mobile application.
- Integrate with server-side calls when exchanging an auth
codeto an Akoyaid_tokenandrefresh_tokento protect your client secret.
Development Resources
- Apple Universal Link documentation
- Android App Links documentation
- Sample Universal link Apple-app-site-association
- OAuth 2.0 for Native Apps
Need Help?
Visit the Support Center in the Data Recipient Hub.
Looking for Provider Nuance Documentation?
All provider nuance documentation is available in the Data providers section in the Data Recipient Hub.
Still Stuck?
For all production issues, submit a support ticket through the Data Recipient Hub. Our support team is standing by 24/7. Questions and non-production issues will be answered during business hours.
Updated 3 months ago